시작해보기
Hexo 란 무엇인가
정적 사이트 생성기이다
정적 사이트 생성기란 무엇인가
웹페이지에 필요한 HTML 문서, 스타일시트, JavaScript 등을 자동으로 생성해주는 것이다
HTML? 이게 뭔가
우리가 인터넷 익스플로러나 크롬, 혹은 모바일 브라우저로 보는 페이지는 사실 단순한 규칙에 따른 문자열이다.
예전 컴퓨터가 발달하기 전에는 소설이나 기사를 작성하여 출판사에 넘길 때, 원고지에 직접 손으로 썼었다.
한글이나 MS 워드가 아니기에 글자 굵기라든가, 띄어쓰기, 줄 바꿈 및 이미지 삽입 등을 간단한 기호로 표시하여 출판작업에 참고하도록 했는데, 이것에는 일정한 규칙이 있었다.
가령 이런 식이다.
|
|
이 원고로 쓰였다면
실제 출판물은
그러다가 소녀가 물 속에서 무엇을 하나 집어낸다. 하얀 조약돌이었다.
그리고는 벌떡 일어나 팔짝팔짝 징검다리를 뛰어 건너간다.
다 건너가더니만 홱 이리로 돌아서며,
“이 바보.”
조약돌이 날아왔다.
소년은 저도 모르게 벌떡 일어섰다.
같이 나오는 것이다.
저런 서식이 정규화되어 여러 살을 붙여 발전해온 것이 HTML 이다
JavaScript? 스타일시트?
최근의 웹 페이지는 예전처럼 정적인 컨텐츠만 표현하지 않고 사용자의 입력에 반응한다. 그리고 글자의 폰트도 다양하게 표현된다.
이런 규칙이나 리액션을 구현할 수 있게 해주는 일종의 규칙 언어이다.
잘 모르겠다. 이런거 다 알아야 페이지나 블로그 만들 수 있나?
아니다. 처음 세팅만 잘 하면 몰라도 된다. 다만 마크다운 문법은 조금 알고 있어야 한다
마크다운?
문서 작성을 위한 간결한 문법이다. 아, 걱정할 것 없다. 매우 쉽다. 정말이다.
그래, Hexo 가 HTML, JavaScript, 스타일시트를 만들어주는건 알겠다. 그럼 서버에 올리는건 어떻게 하나
Hexo가 아주 쉽게 해 준다. 간단한 명령어 하나로 끝난다. 정말이다.
명령어 하나 치고 커피한잔 하면 내 휴대폰에서 내가 올린 글을 볼 수 있다.
이제 바로 시작해 보자
Github 가입하기

Hexo 로 정적 사이트를 생성해도 이것을 서비스해줄 서버가 없다면 무용지물이다. Github 에서는 Github Page 라는 정적 리소스 제공 서버를 제공한다.
여기에 생성된 파일을 올리면 페이지를 서비스할 수 있다. 일단은 회원 가입부터 하자.

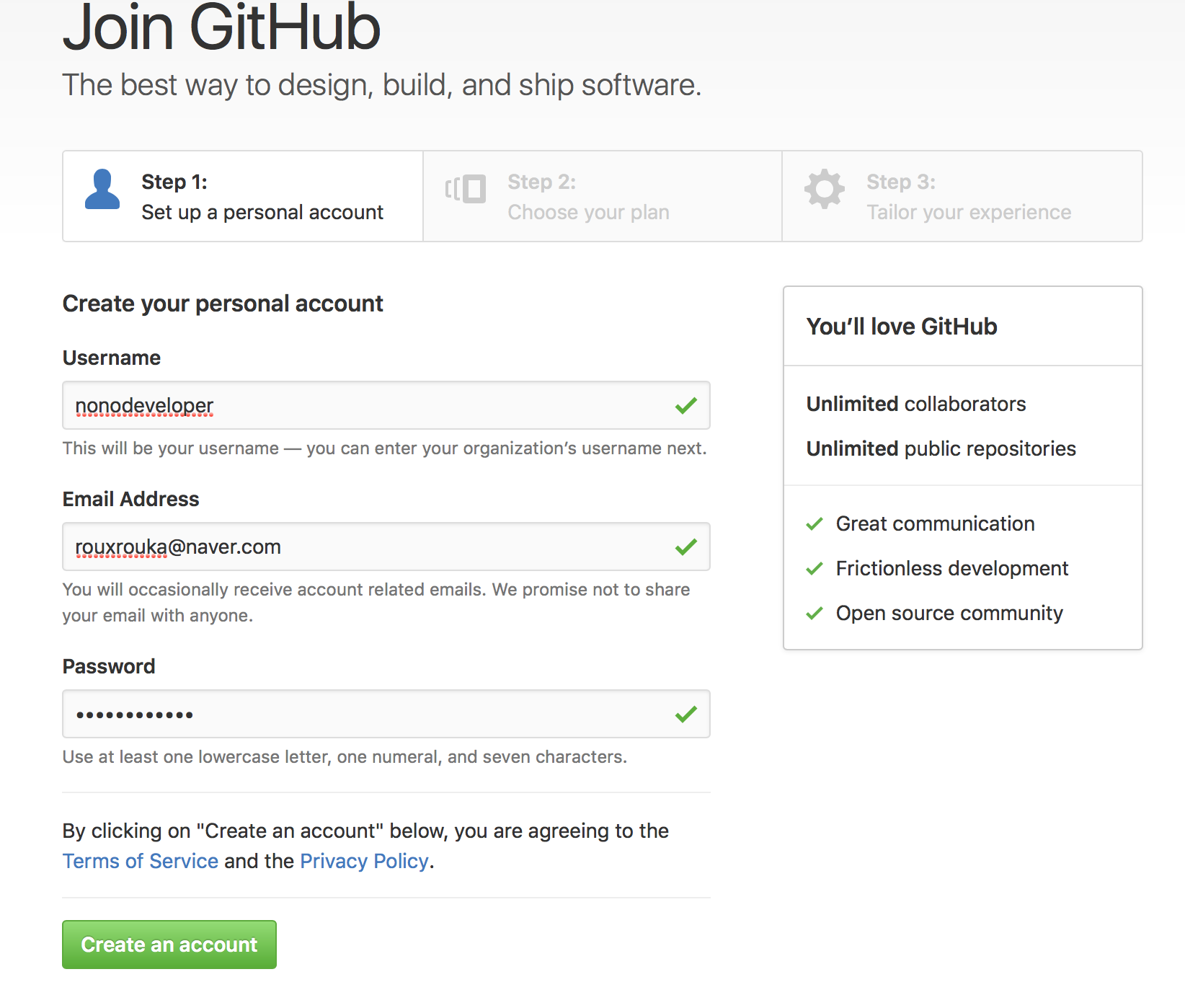
가입 폼 아이디가 도메인 주소가 되므로 신중하게 결정하는게 좋다.
가령 superman 이 아이디라면 superman.github.io 가 도메인 이름이 된다.
다음엔 서비스 선택인데, 무료로도 충분하며, 저장소의 카테고리까지 정하고 나면 완료.
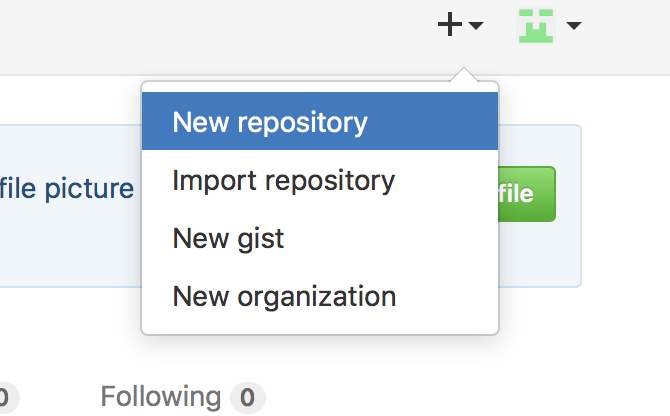
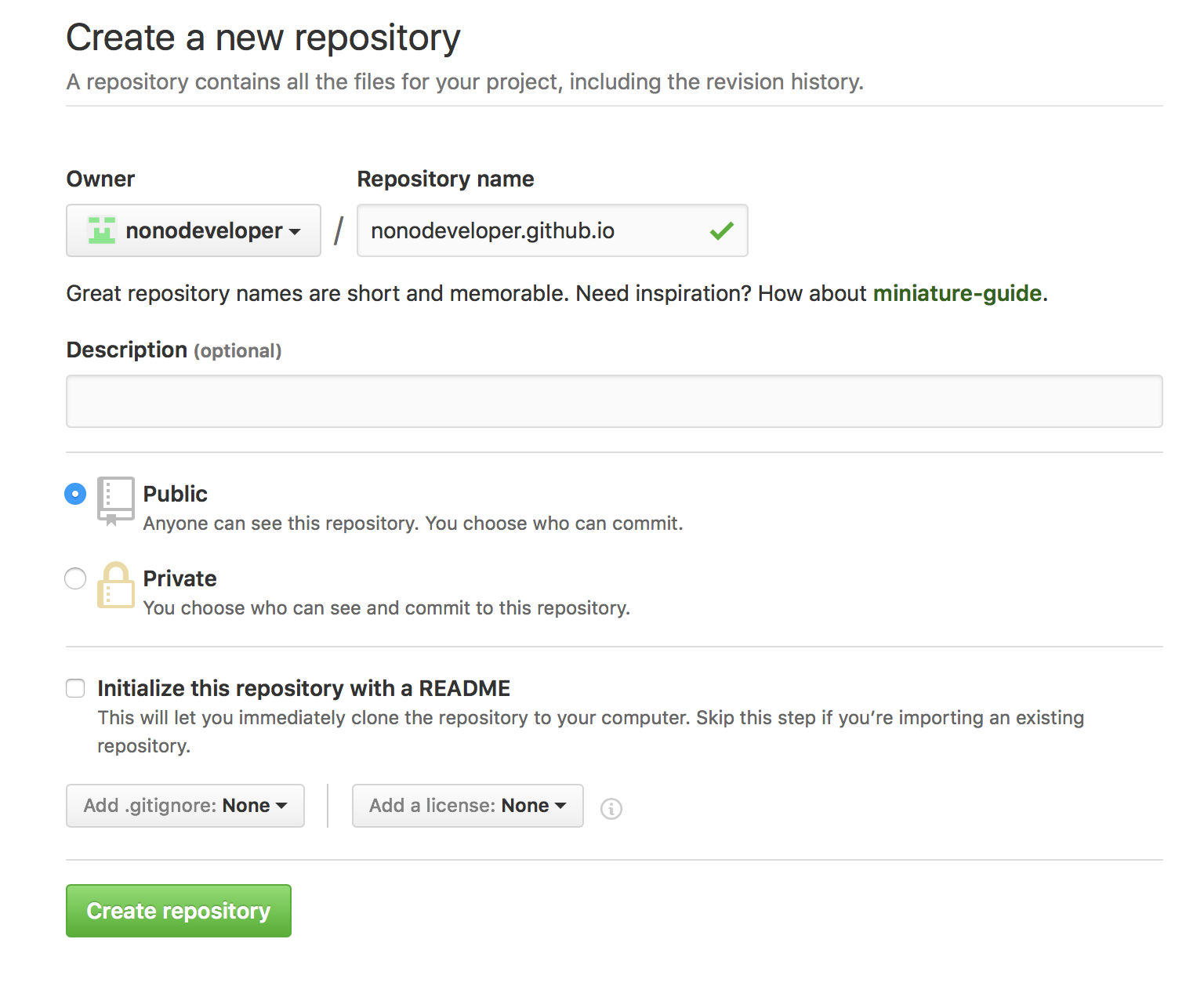
이제 페이지 서비스를 올릴 저장소를 생성해야 한다.


중요한건 저장소 이름을 만들 때 가급적 아이디.github.io 의 형식으로 만드는게 귀찮은 일이 줄어든다.
여기까지 했다면 50%는 완료한 것이다.
환경 설정하기
두개를 설치해야 한다.
NodeJS 설치
Git 설치
본격적으로 시작하기
작성중 …. to be continued..